Popis
Are you frustrated by a slow website? Do over-sized images make you say „ewww“… Let EWWW Image Optimizer help you make your site faster, improve your bounce rate, and boost your SEO. But most importantly, make your visitors happier so they keep coming back for more.
With EWWW IO you can optimize all your existing images, from any plugin, and then let EWWW IO take care of new image uploads automatically.
Why use EWWW Image Optimizer?
- No Speed Limits and unlimited file size.
- Smooth Handling with pixel-perfect optimization using industry-leading tools and progressive rendering.
- High Torque as we bring you the best compression/quality ratio available with our Premium compression for JPG, PNG, and PDF files.
- Adaptive Steering with intelligent conversion options to get the right image format for the job (JPG, PNG, GIF, or WebP).
- Free Parking The core plugin is free and always will be. However, our paid services offer up to 80% compression, and a host of other features!
- Comprehensive Coverage: no image gets left behind, optimize everything on your site, not just the WordPress Media Library.
- Safety First: all communications are secured with top SSL encryption.
- Roadside Assistance: top-notch support is in our DNA. While API customers get top priority, we answer every single support question with care.
- Pack a Spare: free image backups store your original images for 30 days.
EWWW IO is the only plugin that lets you optimize images using tools on your own server (jpegtran, optipng, pngout, pngquant, gifsicle, cwebp). If you feel the need for more speed, get more compression and offload the CPU-intensive process of optimization to our specialized servers.
Automatic Everything
With Easy IO, images are automatically compressed, scaled to fit the page and device size, lazy loaded, and converted to the next-gen WebP format.
Support
Stuck? Feeling like maybe you DO need that rocket science degree? We provide free one-on-one email support to everyone.
Do you have an idea to make EWWW IO even better? Share it and vote on future features!
Found a bug? Report the issue on GitHub, and we’ll get it fixed!
You may report security issues through our Patchstack Vulnerability Disclosure Program. The Patchstack team helps validate, triage and handle any security vulnerabilities. Report a security vulnerability.
Bulk Optimize
Optimize all your images from a single page. This includes the Media Library, your theme, and a handful of pre-configured folders (see Optimize Everything Else below). GRAND FlaGallery, NextCellent and NextGEN have their own Bulk Optimize pages.
Optimize Everything Else
Configure any folder within your WordPress install to be optimized. The Bulk Optimizer will compress theme images, BuddyPress avatars, BuddyPress Activity Plus images, Meta Slider slides, WP Symposium Pro avatars, GD bbPress attachments, Grand Media Galleries, and any user-specified folders. You can also use Scheduled optimization or run the optimizer from WP-CLI if that’s more your thing.
Plugin Compatibility
EWWW IO has been tested with hundreds (if not thousands) of plugins and themes, here are just a few of the most common ones: BuddyPress (Activity Plus add-on too), Cloudinary, Easy Watermark, FileBird, FooGallery, GD bbPress Attachments, GRAND FlAGallery, Gmedia Photo Gallery, MediaPress, Meta Slider, Microsoft Azure Storage, MyArcadePlugin, NextGEN Gallery, Regenerate Thumbnails, Weglot, WP Offload Media, WPML, WP Retina 2x, WP RSS Aggregator, WP Symposium. Read more…
WebP Images
If you want simple, get automatic WebP conversion with Easy IO, and be done with it! Otherwise, you can generate WebP versions of your images with the Bulk Optimizer, and deliver them to supported browsers. Take your pick between Apache-style rewrite rules, JS WebP Rewriting, and WebP Rewriting. EWWW IO even works with the WebP option in the Cache Enabler plugin from KeyCDN.
WP-CLI
Allows you to run all Bulk Optimization processes from your command line, instead of the web interface. It is much faster, and allows you to do things like run it in ‚screen‘ or via regular cron (instead of wp-cron, which can be unpredictable on low-traffic sites). Install WP-CLI from wp-cli.org, and run ‚wp-cli.phar help ewwwio optimize‘ for more information or see the Docs.
CDN Support
WP Offload Media is the officially supported (and recommended) plugin for uploads to Amazon S3, Digital Ocean Spaces, and Google Cloud Storage. Check our compatibility list for details on other plugins. All pull mode CDNs like Cloudflare, KeyCDN, MaxCDN, and Sucuri CloudProxy work automatically, but will require you to purge the cache after a bulk optimization.
Preklady
Huge thanks to all our translators, see the full list!
If you would like to help translate this plugin, join the team.
Signup to receive updates when new strings are available for translation.
Credits
Written by Shane Bishop with special thanks to my Lord and Savior. Based upon CW Image Optimizer, which was written by Jacob Allred at Corban Works, LLC. CW Image Optimizer was based on WP Smush.it. Jpegtran is the work of the Independent JPEG Group. PEL is the work of Martin Geisler, Lars Olesen, and Erik Oskam. Easy IO and HTML parsing classes based upon the Photon module from Jetpack.
Obrázky

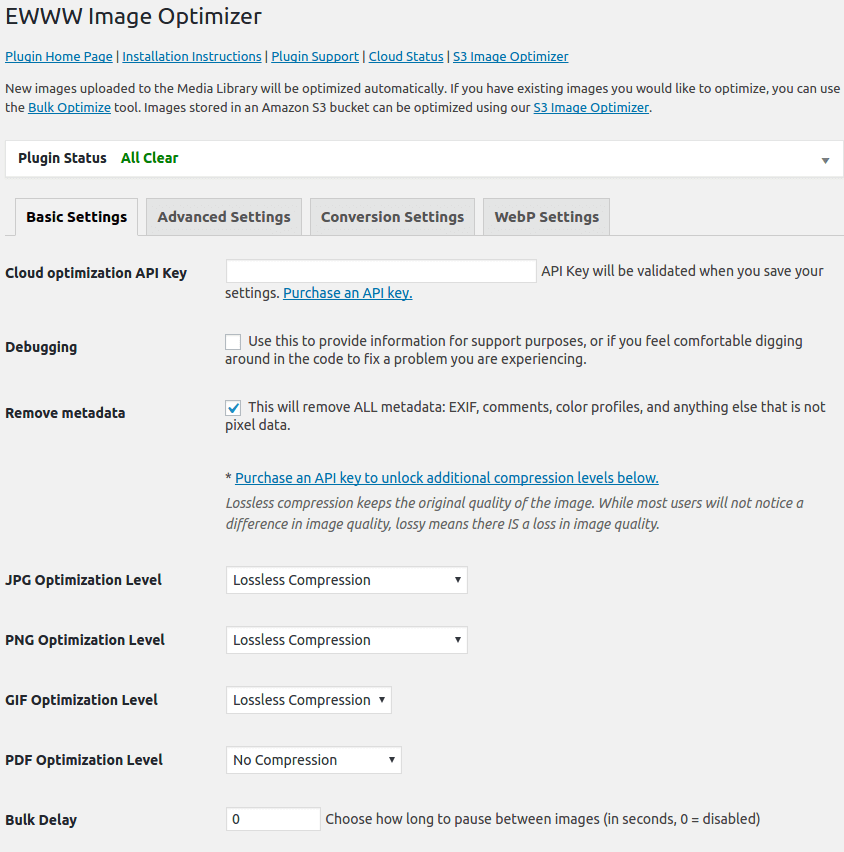
Plugin settings page. 
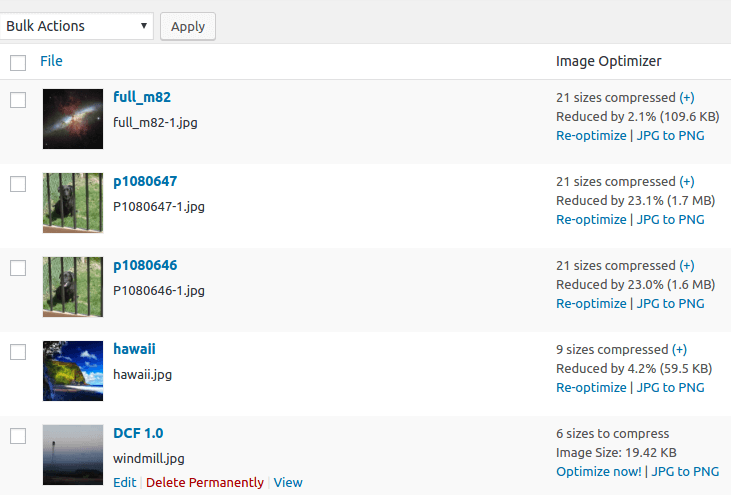
Additional optimize column added to media listing. You can see your savings, manually optimize individual images, and restore originals (converted only). 
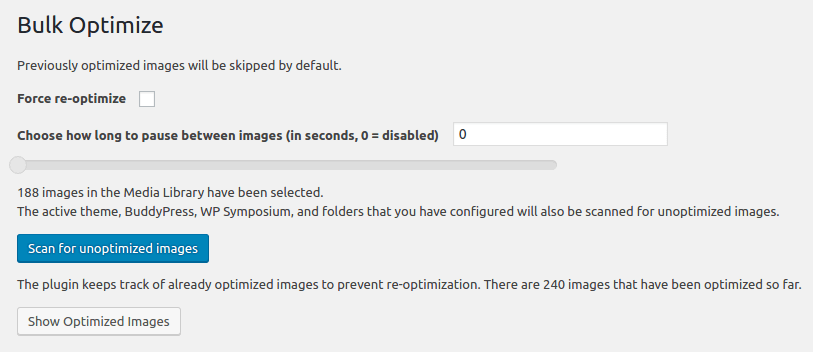
Bulk optimization page. You can optimize all your images at once and resume a previous bulk optimization. This is very useful for existing blogs that have lots of images.
Inštalácia
- Upload the „ewww-image-optimizer“ plugin to your /wp-content/plugins/ directory.
- Aktivujte modul cez menu „Moduly“ vo WordPress.
- The plugin will attempt to install jpegtran, optipng, and gifsicle automatically for you. This requires that the wp-content folder is writable by the user running the web server.
- If the binaries don’t run locally, you may sign up for cloud-based optimization: https://ewww.io/plans/
- Recommended Visit the settings page to enable/disable specific tools and turn on advanced optimization features.
- Done!
If these steps do not work, see the additional documentation. If you need further assistance using the plugin, please visit our Support Page.
Webhosts
To find out if your webhost works with the EWWW Image Optimizer, you can check the official list.
Časté otázky
-
Does the plugin remove EXIF and/or IPTC metadata?
-
EWWW IO will remove metadata by default, but if you need to keep the EXIF/IPTC data for copyright purposes, you can disable the Remove Metadata option.
EXIF data does not impact SEO, and it is recommended by Google (and just about everyone else) to remove EXIF data. -
Google Pagespeed says my images need compressing or resizing, but I already optimized all my images. What do I do?
-
Try this for starters: https://docs.ewww.io/article/5-pagespeed-says-my-images-need-more-work
-
The plugin complains that I’m missing something, what do I do?
-
This article will walk you through installing the required tools (and the alternatives if installation does not work): https://docs.ewww.io/article/6-the-plugin-says-i-m-missing-something
-
Does the plugin replace existing images?
-
Yes, but only if the optimized version is smaller. The plugin should NEVER create a larger image.
-
Can I resize my images with this plugin?
-
Yes, you can, set it up on the Resize tab.
-
Can I lower the compression setting for JPGs to save more space?
-
Our premium compression can determine the ideal quality setting and give you the best results, but you may also adjust the default quality for conversion and resizing. Read more…
-
The bulk optimizer doesn’t seem to be working, what can I do?
-
See https://docs.ewww.io/article/39-bulk-optimizer-failure for full troubleshooting instructions.
-
What are the supported operating systems?
-
Free mode using local server compression is supported on Windows, Linux, MacOS, and FreeBSD. The Compress API and Easy IO CDN will work on any OS.
-
I want to know more about image optimization, and why you chose these options/tools.
-
That’s not a question, but since I made it up, I’ll answer it. See this resource:
https://developers.google.com/web/tools/lighthouse/audits/optimize-images
Recenzie
Prispievatelia a vývojári
“EWWW Image Optimizer” je softvér s otvoreným zdrojovým kódom. Do tohto pluginu prispeli nasledujúci ľudia.
Prispievatelia„EWWW Image Optimizer“ bol preložený do 28 jazykov. Ďakujeme prekladateľom za ich príspevky.
Preložiť „EWWW Image Optimizer“ do vašho jazyka.
Máte záujem o vývoj?
Prehľadávajte zdrojový kód, preskúmajte SVN repozitár, alebo sa prihláste na odber vývojárskeho logu cez RSS.
Zoznam zmien
- Feature requests can be viewed and submitted on our feedback portal
- If you would like to help translate this plugin in your language, join the team
7.6.0
Release Date – April 24, 2024
- added: Easy IO delivery for JS/CSS assets from additional domains
- added: Lazy Load can use dominant color placeholders via Easy IO
- added: ability to filter/parse admin-ajax.php requests via eio_filter_admin_ajax_response filter
- added: Easy IO support for Divi Pixel image masks
- changed: improved smoothing of LQIP for Lazy Load when using Easy IO
- changed: after editing an image in WordPress, optimization results for backup sizes will be hidden from Media Library list mode
- changed: Lazy Load checks for auto-scale exclusions on ancestors of lazyloaded element
- fixed: async bulk interface does not show Start Optimizing when image queue is already visible
- fixed: bulk process appears to have completed after clearing queue
- fixed: storing resize/webp results for new images fails with MySQL strict mode
- fixed: database records not cleaned after thumbs are removed by Force Regenerate Thumbnails
- fixed: JPG to PNG conversion on 8-bit PNGs sometimes uses incorrect black background
- fixed: Help links broken in Firefox’s Strict mode
- fixed: async queue status not properly checked on multi-site
7.5.0
Release Date – March 26, 2024
- added: Easy IO support for upcoming Slider Revolution 7 rendering engine
- added: Easy IO updates existing image preload URLs
- added: Lazy Load automatically excludes preloaded images
- changed: async process locking uses unique key on disk to avoid duplicate processes
- fixed: Easy IO skipping Slider Revolution 6 URLs
- fixed: Lazy Load incorrectly auto-scales fixed group background images
- fixed: uncaught errors when attempting svgcleaner install on FreeBSD
- fixed: optimized images list links to WebP thumbnail for all sizes
- fixed: optimized images list shows wrong thumbnail for non-media library images
- fixed: quirks with new bulk interface and optimized images list
- updated: cwebp to version 1.3.2
- updated: gifsicle to version 1.95
- updated: optipng to version 0.7.8
7.4.0
Release Date – March 6, 2024
- added: async bulk optimizer on settings page
- added: store WebP results/errors for display in Media Library, and in optimization table/results
- added: ability to view pending/queued images, remove images from queue, and sort queue by original image size
- fixed: restoring images from optimization table
- fixed: attempting to install x64 binaries on arm64 servers
7.3.0
Release Date – February 20, 2024
- added: API processing for large images done asynchronously to avoid timeouts
- added: Store resize results to prevent repeated attempts to scale images that yield larger filesizes
- added: warning to remove outdated AGR plugin
- changed: improved timeout handling/avoidance for scheduled optimization
- fixed: JS WebP can’t check for local images when using S3 on multisite in sub-folder mode
- fixed: corrupted images (with an unrecognized file header) being repeatedly scanned by the bulk/scheduled optimizer
- fixed: GIF images not offloaded by WP Offload Media when operating in free cloud-based mode due to no thumbnail generation
- fixed: Easy IO applying resize parameters to existing (re)sizes
- security: improve authentication for some plugin actions
7.2.3
Release Date – January 4, 2024
- fixed: Easy IO incorrectly modifies JS/CSS URLs when using S3 on multisite
- fixed: regression with WP Offload Media compatibility and incorrect ContentType for WebP images
- fixed: local backup folder not protected from optimization
7.2.2
Release Date – December 12, 2023
- fixed: Lazy Load compatibility with X/Pro themes and Cornerstone builder
- fixed: JPG quality level ignored during PNG to JPG conversion
- fixed: too much scaling for Visual Composer background images with zoom effect
- fixed: Perfect Images compatibility function broken during image upload
- fixed: Easy IO strips extra sub-folders in non-image URLs
- fixed: compatibility with NextGEN Gallery 3.50+
- fixed: optimization of dynamic thumbs for NextGEN Gallery
7.2.1
Release Date – September 7, 2023
- changed: Scheduled Optimizer skips image errors faster
- changed: use updated coding standards, and restructure code for async/background functions
- removed: legacy image editor extensions for unmaintained plugins
- security: randomize filename of debug log
7.2.0
Release Date – July 20, 2023
- added: Easy IO rewrites poster/thumbnail image URLs for video elements
- changed: Easy IO + Auto Scale checks images on load and resize events to reduce browser upscaling
- changed: prevent Easy IO font substitution when OMGF is active
- fixed: Auto Scale downscales too much for landscape images displayed in portrait containers
- fixed: Easy IO compatibility with Brizy thumbnail generation endpoint
7.1.0
Release Date – June 29, 2023
- added: deliver Google Fonts via Easy IO or Bunny Fonts for improved user privacy
- fixed: PHP error trying to save EXIF data to JPG after resizing
- fixed: could not disable auto-scaling
- fixed: prevent errors when using legacy Animated GIF Resizing plugin
- fixed: prevent WP Offload Media from prematurely re-offloading when using bulk optimizer
Earlier versions
Please refer to the separate changelog.txt file.